Binder
Binder with Jupyter Notebook and Notebook Interact Setup

- Create an repositry with a requirements.txt file and jupyter notebook.
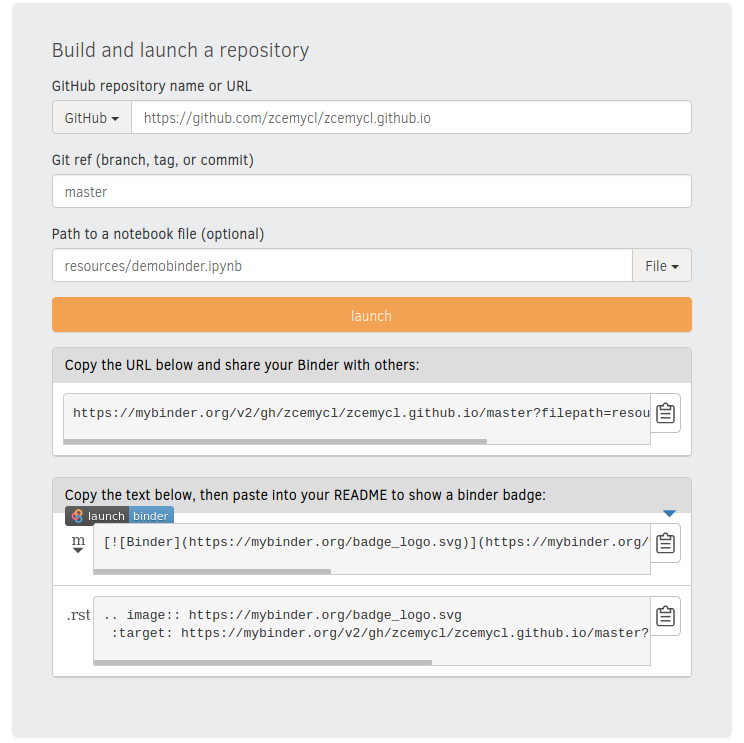
- Go to the binder website.
- Edit the fields and launch.
- You can now play around the jupyter notebook online with link, once it is launched. I cannot embed it in iframe.
- Try this link. https://mybinder.org/v2/gh/zcemycl/zcemycl.github.io/master?filepath=resources%2Fdemobinder.ipynb.
Binder with nbinteract Setup
This solves the problem of that the binder cannot be embedded in iframe.
- In your target repo, install nbinteract creating
.nbinteract.json, - Convert the notebook into an HTML file, run command,
- The demo is published as this url. https://zcemycl.github.io/resources/demobinder.html
- To only show the output (the interactive plot), we can edit the html file.
resources/demobinder.html - Insert the display none style into input div.
pip install nbinteract
nbinteract init
git add -A
git commit -m "Setup nbinteract"
git push origin master
nbinteract resources/demobinder.ipynb
git add -A
git commit -m "Publish nb"
git push origin master
<div class="input" style="display:none;">
<button class="js-nbinteract-widget" style="display:none;">